들어가며…
예전에는 웹 개발을 하려면 메모장에 소스만 쓰고 저장만 하면 되는 시작이 간단했던 기억이 있는데 요즘은 뭔가 시작하려면 환경 세팅을 좀 해줘야 되는 부분이 많아진 것 같다. 자바스크립트의 프론트엔드 여러 프레임워크가 있는데 이쪽으로 한번 연습해보려 한다.
React.js 개발환경 구축 글 리스트
- node.js 설치 – 현재 글
- npm 설치
- 새 프로젝트 생성
본문
node.js 설치

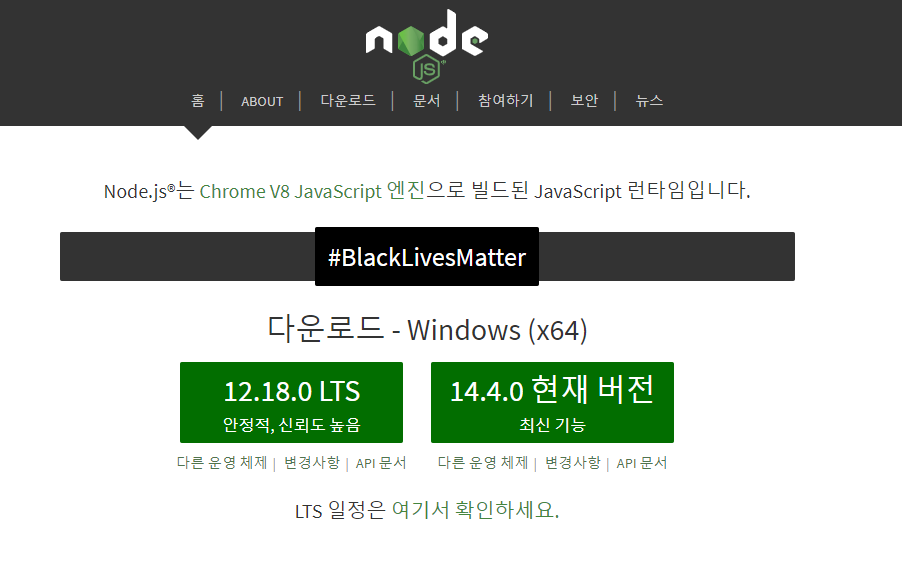
사이트 주소는 https://nodejs.org/ko/ 이다.
각각 프로그램 별 해당하는 버전이 있긴 하지만, 보통은 그냥 최신버전으로 사용하면 문제가 없을 것이다. 최신버전으로 받아서 설치해 주자.

일반적인 윈도우 프로그램 설치하듯 다음만 눌러주면 설치가 끝난다. 이후 정상적으로 설치되었는지 확인하려면 명령 프롬프트(CMD) 를 실행하여 버전을 확인해 본다.